イベント画像の設定について
イベント画像の設定について
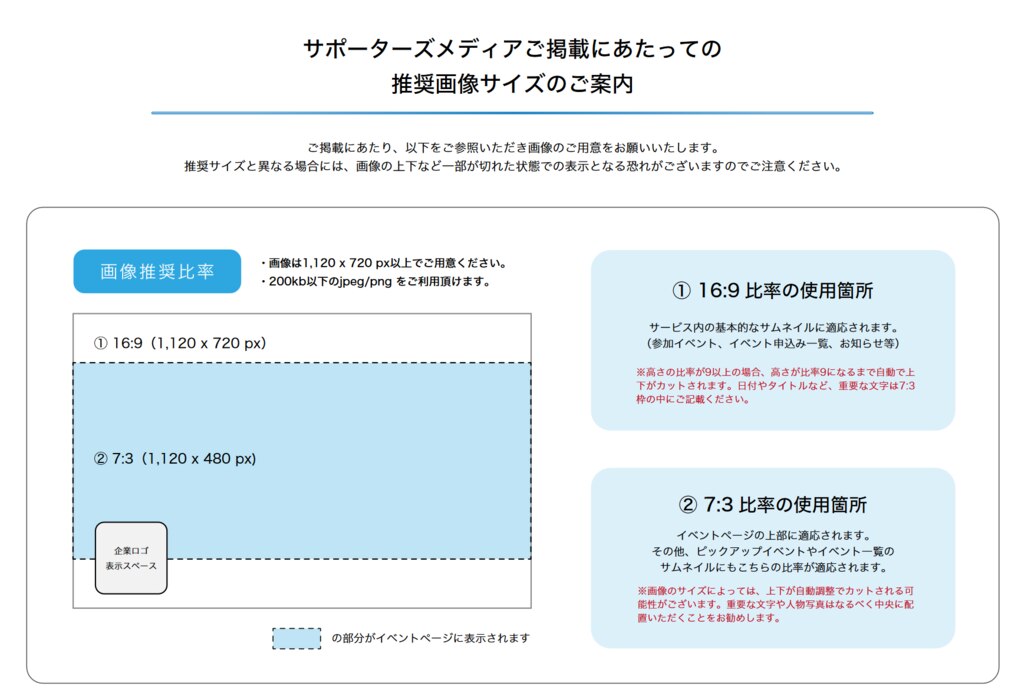
イベントページを開いた時の上部に表示されるバナーや、一覧掲載の設定をした際に一覧に表示されます。
学生の目に一番入ってくるものになりますので、イベントの情報が一目で分かりやすいものを設定することを推奨しています。
※画像サイズ:横1120px × 縦480px アップロード出来るファイルのサイズ:200kBまで
サイズが大きい場合の画像は圧縮が可能ですので、作成時にこちらの外部リンクをご利用ください。
イベント画像の参考例については掲載例をご確認ください。
→ イベント掲載例について