バナーは情報の取捨選択が大切!
印象を良くするバナーの作り方
バナー事例
修正前

構成要素
- 「新卒採用START エンジニア募集中」のテキスト
- 企業ロゴ
上記のみで情報が少ない
改善点
-
募集ポジションが不明
-
具体的な業務がイメージできない
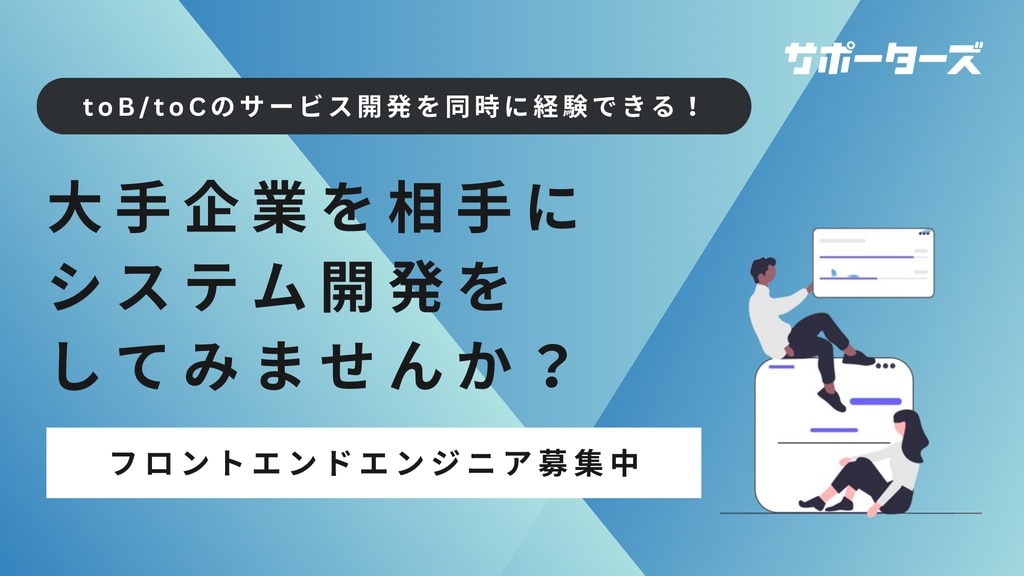
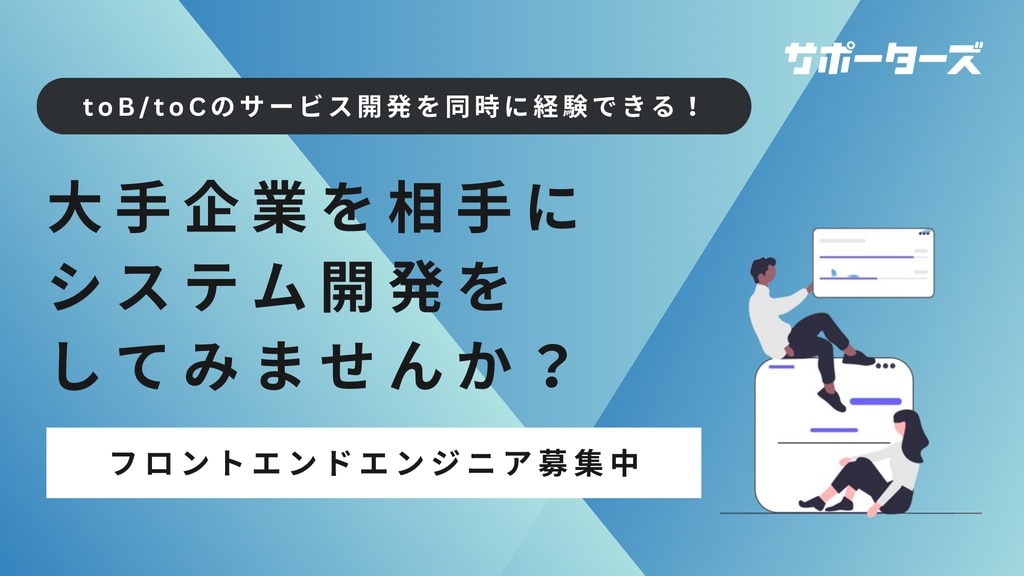
修正後

構成要素
- 「toB/toCのサービス開発を同時に経験できる!」
- 「大手企業を相手にシステム開発をしてみませんか?」
- 「フロントエンドエンジニア募集中」
上記の3つのテキストと
- 関連するイラスト
- 企業ロゴ
特徴
- 具体的な募集ポジションを明記
- キャッチコピーで興味を引く
- 学生の親しみやすいデザインに
- 自社で働く魅力を記載
BEFORE

情報が少なく検討材料がないため、学生の興味が向きにくいデザイン
→
AFTER

具体的な仕事内容・募集ポジションや興味を引くキャッチコピーで、自社で働く魅力をアピールでき、学生の親しみやすいデザイン